数据层是为高级开发人员和分析人员设计的,目的是为了更充分地利用标签管理系统。
为了简单起见,数据层主要用于访问不被展示到页面上的数据。最好的例子是电子商务分析特性。当客户需要核对订单的时候,订单确认页上会显示购买金额和数量。接下来它们可能不再被列举在页面上了。这样,你需要找到一种方式让标签管理器知道。这是我们就可以用到数据层(Data Layer)。
欢迎加入Matomo中文网官方QQ群255820112(点击滚动至本页末可扫描二维码),随时提问,有问必答。
数据层可以使得收集数据的方式统一化。当使用标签管理器的时候,你通常会基于网站的源代码定义变量,比如基于DOM元素(如ID,class等)。但是当改变了源码的时候,问题来了,追踪失效。
数据层可以有效解决此问题,它保证了在页面呈现之初数据就被正确收集。
使用数据层意味着你需要在网站内容中插入额外的源码。它不能通过标签管理器来添加。
为了引入数据层,你需要在容器标签前添加如下代码。
<script>
var _mtm = _mtm || [];
</script>
上述数据层为空,你需要插入额外的代码以将变量保存到数据层,如下面的写死代码。
<script>
var _mtm = _mtm || [];
_mtm.push({'weather': ‘sunny’});
</script>
一旦定义好了,你就可以直接在debug模式看到数据层新增的变量weather了。
在上述截屏中,我们想将用户所在地的天气保存到数据层。由于你需要的数据是动态的,你需要开发人员帮你添加动态获取天气的代码。
<script>
var _mtm = _mtm || [];
_mtm.push({'weather': ‘MY CODE HERE TO GET THE DATA FROM A WEATHER API’});
</script>
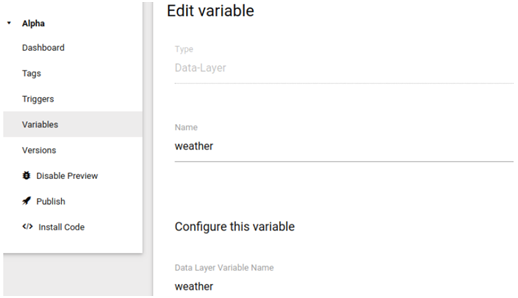
完成之后,你可以在标签管理器中很简单地创建一个变量,这个变量可以被任何标签使用。

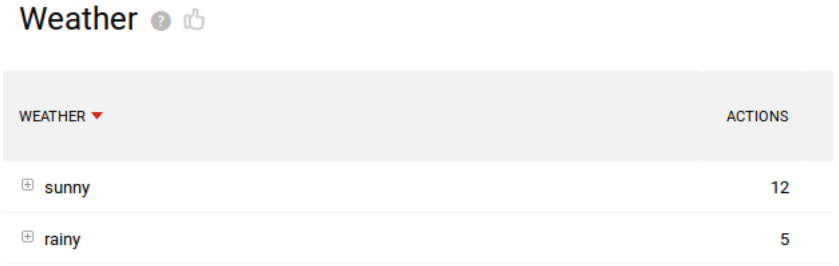
然后你就可以对weather进行报表分析了,如下图

如果你想从谷歌标签管理器迁移到Matomo标签管理器,我们的标签管理系统支持谷歌标签管理器中定义的数据层。这样如果你的数据层如下:
<script>
dataLayer = [{
'variable-name': 'value'
}];
</script>
Matomo同样支持,请放心。
深度探索
部署标签的用途很广。现在你已经知道如何部署简单的标签了。请尽情使用Matomo标签管理系统部署新的标签到你的网站或者应用中吧。
接下来,后续会有新的标签管理相关的内容不断呈现,请加入我们的QQ群255820112(将网页底部)。